












































◎[head] 요소
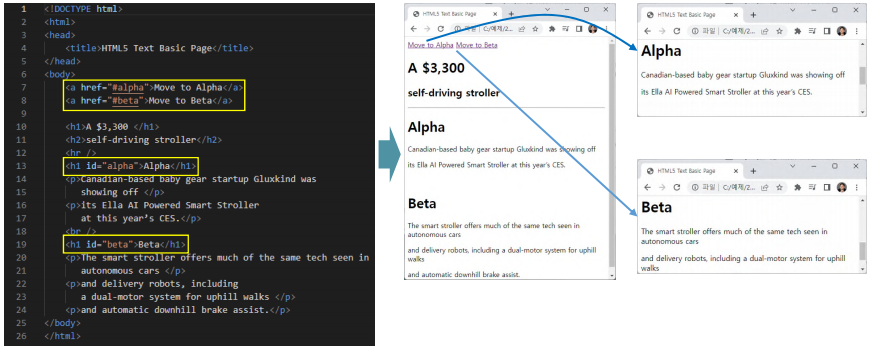
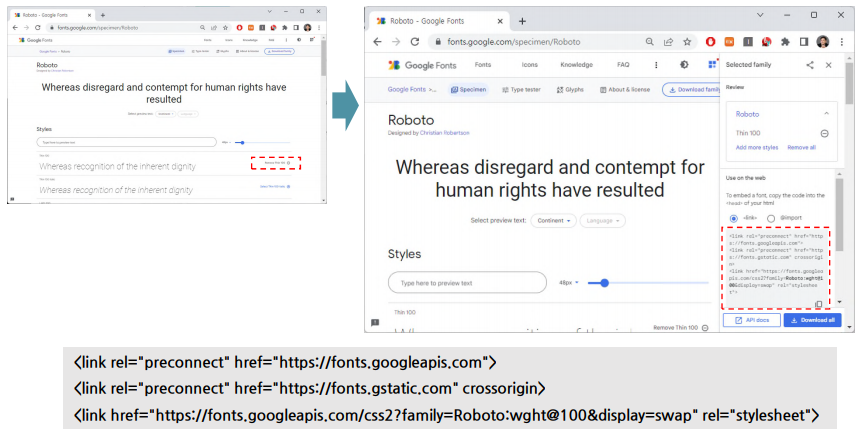
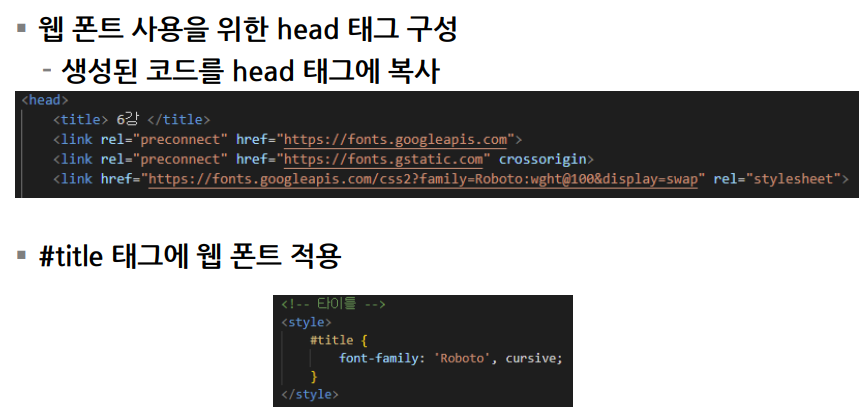
1)[link] 문서의 스타일을 정의하는 공간
2)[link] 에서 rel="alternate" 속성으로 RSS 피드를 나타내는데 사용할 수 있다.
3)[link]에서 rel="search" 속성 기본 검색자를 지정하는데 사용한다. ( 서치 부분 쪽의 검색자를 지정
할 수 있다. )
4)[link] 에서 rel="icon" 파비콘( 주소 앞의 아이콘 ) 을 설정하는데 사용한다.
◎[section] 요소
semantic 요소 : 쉽게 파싱하게 하기 위해서 태그에 의미만 부여
1)문서 또는 애플리케이션의 일반적인 부분 / 하나의 섹션을 구분하는데 사용한다.
◎[nav]네비게이션 요소
1)네비게이션처럼 여러가지 링크를 혼합해서 접근 가능하기 쉽게 링크를 제공하는 태그
2)패턴을 부여하기 위한 태그 ( 이러한 요소들을 잘 쓸 수록 검색엔진에서 빠르게 검색되고 상단에 검색되게 된다 )
3)표준화 및 구조의 짜임새를 완성시켜서 검색이 가능하기 쉽도록 의미를 부여한 태그.
◎[aside]요소
1) 하나의 부분에 대한 주석이라고 명시해주는 요소
◎[hgroup]요소
1) 하나의 그룹으로 묶어준다는 의미 / 특별한 기능이 있는 것 아님
◎[footer]요소
1) 현 웹 사이트의 정보와 카피라이트에 관련된 정보를 나타냄
2) 기능이 없지만, 파싱할 때 원하는 부분만 분류할 때 쉽게 얻어오기 위해 쓰이는 semantic 요소.
◎[time]요소
1) time 태그를 이용해서 타임에 관련된 내용을 추가하면, 시간/날짜 검색시 쉽게 접근 가능하게 하는 요소.
◎[Canvas]요소
: 벡터기반으로 빠르게 그림을 그릴 수 있다. 도화지라고 생각하면됨.
[canvas id="" width="" height=""][/canvas] 캔버스에
아이디, 가로/세로 크기 부여
◎[Video]요소
1) Video Containers
: *.mp4, *.m4v(Mpeg-4) *.flv(플래시), *.ogv (오픈 소스), *.webM (구글)
2) H.264? Video Codec
: MPEG-4 그룹들이 조인해서 만들어 낸 고 효율의 압축률과 고 해상도를 자랑하는 코덱
3) Theora? Video Codec
: VP3 로열티 무료, 앞으로 HTML5 에서 빛나게 될 것으로 예상되는 코덱
4) Audio Codec : MPEG-1 Audio Layer 3 (MP3)
: 아날로그 신호를 구간 별로 나눠서 숫자로 바꾼다음 (PCM) ==> 샘플링으로 압축하는 것
5) JQuery 와 비디오 태그
6)[video control poster ="*.jpg"]비디오 실행 전 화면 설정 태그